Wat maakt een goede werkenbij-website?

In de huidige gespannen arbeidsmarkt, volstaat het simpel doorplaatsen van een vacature naar Facebook nog zelden. Het aantrekken van nieuw personeel valt en staat met een succesvolle employer branding strategie. Misschien wel het meest zichtbare onderdeel hiervan? Je werkenbij-website.
Is jouw corporate wervingssite wel aantrekkelijk (en duidelijk) genoeg om een kandidaat te overtuigen bij jullie te solliciteren? Straalt deze voldoende de identiteit van jouw organisatie uit? Of is dit enkel een opsommingsplaats voor jouw openstaande vacatures? Een goede werkenbij-website draagt bij aan versterken van jouw werkgeversmerk. Daarom heb ik voor je uitgezocht wat nou precies een goede werkenbij-website maakt.
Teksten die daadwerkelijk iets zeggen
Alhoewel de hedendaagse kandidaat visueler is ingesteld dan vroeger, ontkom je (uiteraard) niet aan teksten op je website. Hoe moet je anders je boodschap overbrengen? Maar, teksten mogen meer zijn dan een saaie opsomming van soft en hard skills die je zoekt in een werknemer. Goede teksten dragen positief bij aan het uitstralen van je bedrijfscultuur en het uitdragen van de kernwaarden waar jullie voor staan.

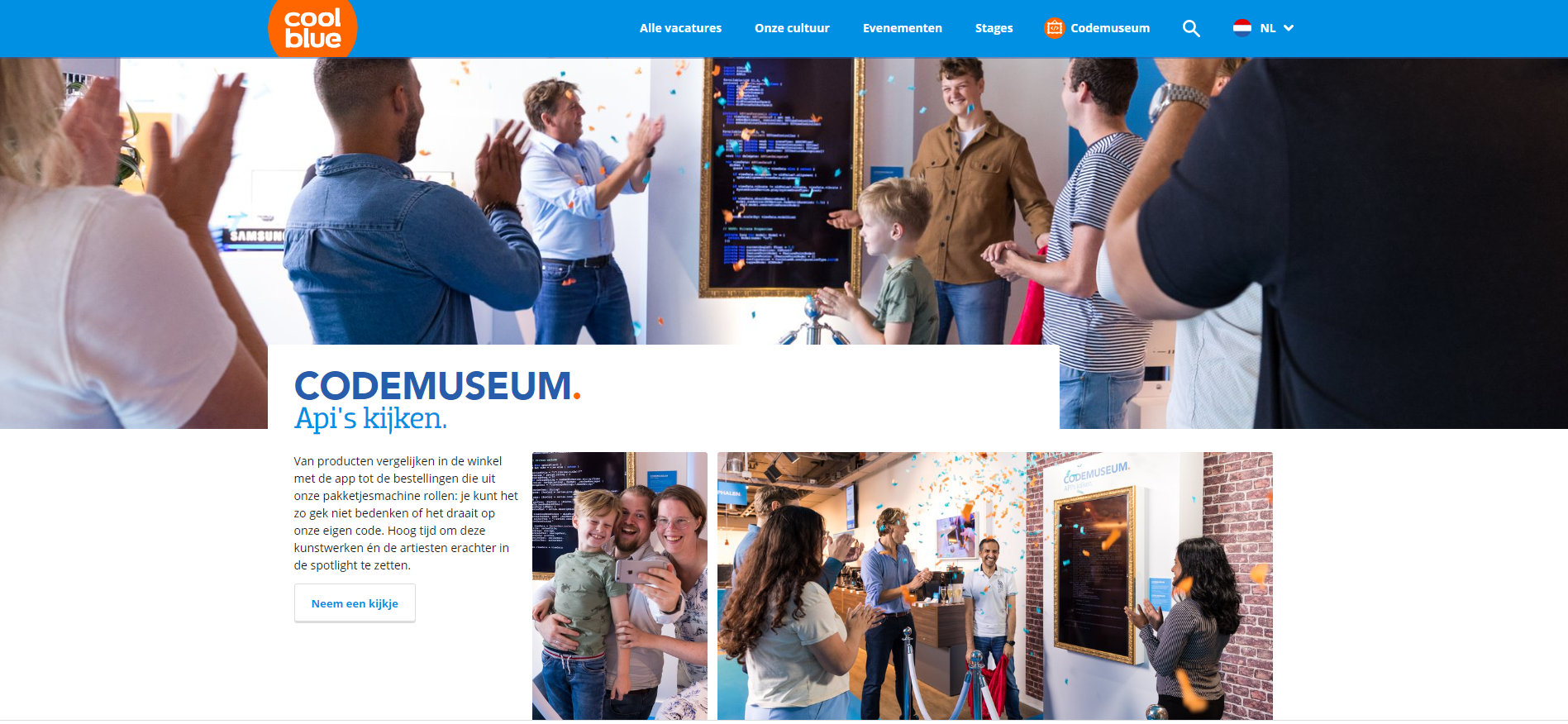
Misschien wel de leider op dit gebied? Coolblue. Met de missie “alles voor een glimlach” veroveren ze al sinds 1999 de e-commerce markt, maar ook op het gebied van arbeidsmarktcommunicatie veroveren ze stiekem mijn hart. De teksten op de website doen er alles aan om een glimlach op de gezichten van de kandidaat te toveren. Dit doen ze ijzersterk met zinnen als “Codemuseum. Api’s kijken” of “Haal je zwarte band kandidaat blij maken.”
Overigens kan humor op een werkenbij website zowel een schot in de roos als een complete misser zijn. Bewustzijn van het soort organisatie dat jullie zijn en het soort medewerker dat hierbij hoort is key. Humor is dus geen vereiste voor een sterk verhaal. De Belastingdienst laat dat mooi zien op hun werkenbij-website. Minder informeel, maar vol rake teksten, die je meteen duidelijk maken met wat voor soort organisatie je te maken hebt, zonder dat het saai of stoffig aanvoelt.
Een organisatie met een persoonlijkheid
Als je wel eens gegoogeld hebt op “tips voor een goede werkenbij-website”, zal je vast en zeker de volgende zijn tegengekomen: maak het persoonlijk. Maar hoe maak je nou een werkenbij-website persoonlijk? Laat medewerkers aan het woord om jouw verhaal zo persoonlijk en authentiek mogelijk te houden. Toon hoe de collega’s binnen jouw organisatie er echt uitzien. Coolblue laat bijvoorbeeld de medewerkers zien doormiddel van foto’s en hun gezamenlijke uitjes.
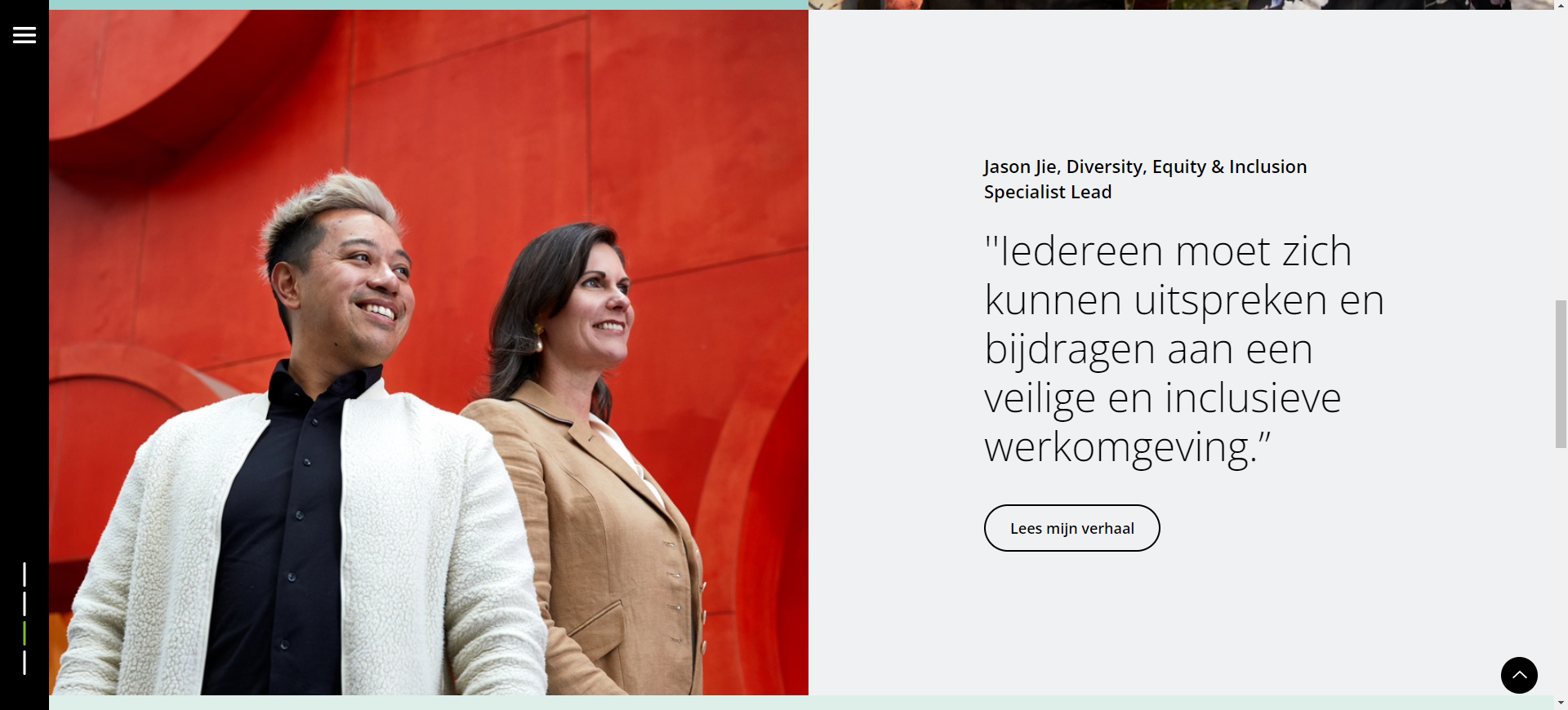
Een bedrijf waarvan de hele strategie van de wervingssite is gebouwd rondom de personen achter de organisatie, en dit in mijn optiek fantastisch doet, is Deloitte. Op de homepage zetten ze hun mensen centraal en word je direct getriggerd om de persoonlijke verhalen van de medewerkers te lezen. De portretten van deze medewerkers staan echt in het middelpunt. In een artikel van Werf-en schrijft Sjoerd Kuipers van Stuurlui “wees divers” als één van de 10 geboden voor werkenbij websites, maar door onoprechte diversiteit prikt een kandidaat zo heen. Laat écht zien wie er bij je werken.

Deloitte is niet de enige succesvolle werkenbij-site die is gericht op het tonen van de collega’s van het bedrijf. Ook A.S.R. benaderd hun werkenbij website vanuit deze strategie. Op hun website kun je door de testimonials en verhalen van de medewerkers heen scrollen alsof je op zoek bent naar een vacature, zoveel zijn het er. Dit geeft je als werkzoekende echt een goed beeld van de werkplek waar je terecht komt. De mensen bij A.S.R. worden echt centraal gezet, en dat wordt in alle uitingen nog meer bevestigd.
Maar, het kan ook iets laagdrempeliger. Ook bij een bedrijf als vanHaren zul je op hun werkenbij geen foto tegenkomen zonder een medewerker erop, en zetten ze hun medewerkers op de voorgrond. Ze willen echt laten zien en overbrengen wat voor soort mensen er bij vanHaren werken. Niet alleen in de winkels, maar ook op het hoofdkantoor en binnen de logistiek.
Plaatjes zeggen meer dan een duizend woorden
Bij goede vrienden heb je aan één woord genoeg. Bij goede werkenbij-websites geldt hetzelfde. En, sommige bedrijven lenen zich uitstekend voor een beeldend verhaal. Dat heeft Defensie maar al te goed begrepen. De hero banner, oftewel de eerste afbeelding en blikvanger van hun website, is een lust voor het oog en brengt meteen een gevoel teweeg. Er wordt een emotie neergezet en opgewekt.
Organisaties zoals de Defensie zijn uitermate geschikt voor het bouwen van een imago. Iets wat de Nederlands Politie bijvoorbeeld ook met bewegend beeld doet in hun hero banner. Maar ook De Belastingdienst, met een beduidend stoffiger imago als organisatie, weet beeld heel goed te gebruiken om een sfeer neer te zetten en een gevoel over te brengen. Klik eens door de expertise pagina’s en geef eerlijk toe, ben je niet ook onder de indruk van het verhaal in deze banners?

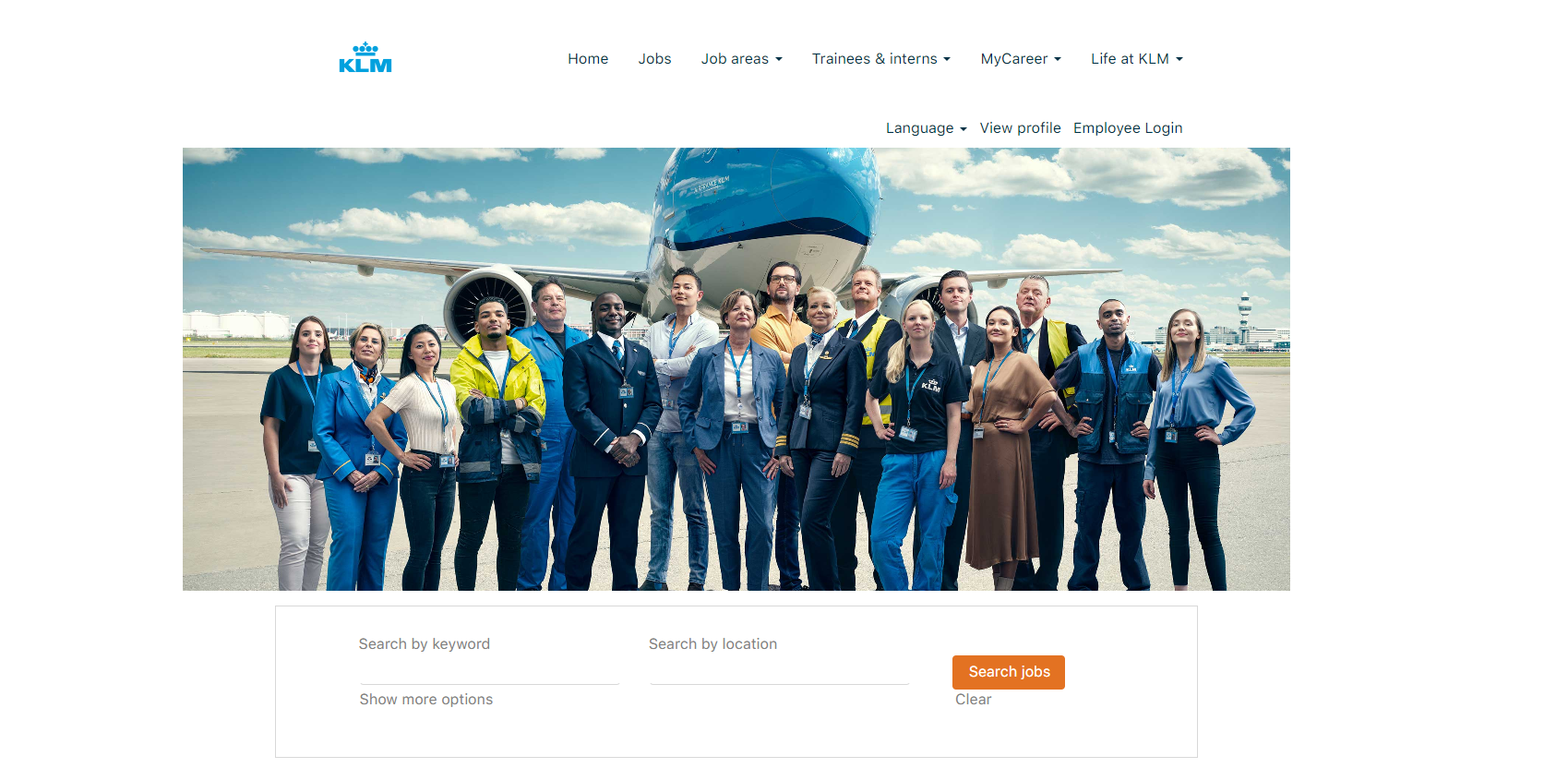
Video’s (laten) ontwikkelen is echter geen goedkope klus, maar ook met afbeeldingen weet je een imago goed neer te zetten, zoals de KLM bewijst op hun website. Picnic doet dit op hun beurt door regio specifieke wervingspagina’s in te zetten, zoals één bij Utrecht. Wellicht ben ik zelf als Utrechter ietwat bevooroordeeld, maar de persoonlijke touch vind ik goed werken.
Design doet niet onder aan het gemak
Je kan de website en de werkgever nog zo mooi aankleden, wanneer een website zich niet aan de minimale voorwaarden van een goede werkenbij-website houdt, dan zal de website nooit voor hen werken. Je zal dus na moeten denken over het imago, over je employer branding strategie, over je persoonlijkheid als organisatie, maar je zal ook jezelf de volgende vragen moeten stellen: kan ik als kandidaat laagdrempelig solliciteren? Heb ik de mogelijkheid om een job alert in te stellen? Zijn er filters voor de openstaande vacatures om het zoeken te vergemakkelijken? Heb ik een overzichtelijk menunavigatie?
Met andere woorden: heb je je gehouden aan de best practices voor een werkenbij website. Als laatste goed scorende website, nemen we de NS als voorbeeld voor de “best practices” checklist.
- Logo is links bovenin te vinden en op elke individuele pagina zichtbaar
- Er is een duidelijke navigatie van de website
- De huisstijl van de werkenbij website ligt in de lijn met de huisstijl van de organisatie. Het liefste met herkenbare stijlelementen die terugkomen.
- Er is een zoekbalk op de homepage waarmee je makkelijk naar vacatures kan zoeken. Pluspunt van de NS is dat dit is vormgegeven als de routeplanner op hun reguliere website.
- Er wordt goed gebruik gemaakt van (bewegend) beeld
- Vacature alert aanwezig. Extra pluspunt is dat dit op de homepage meteen al is aan te maken en op meerdere punten in de journey terugkomt.
- De uitgebreide medewerker content
- Er wordt aangegeven hoe de sollicitatieprocedure er precies uitkomt te zien
Een werkenbij die werkt
Maar wat hebben al deze voorbeelden nu uiteindelijk gemeen? Wat maakt nu uiteindelijk een goede werkenbij-website? Het feit dat ze stuk voor stuk een helder, duidelijk en eenduidig verhaal neerzetten. De persoonlijkheid van de organisatie schijnt door in zowel tekst als beeld.
Daarnaast helpt het vervolgens als deze ook nog eens een uniek karakter heeft. Nog meer pluspunten als de website ook nog eens gebruiksvriendelijk en gemakkelijk te navigeren is.
Heb je jouw website al naast bovenstaande checklist gelegd en scoor je matig? Lopen jij en je organisatie tegen het employer branding vraagstuk, hebben jullie geen idee waar jullie moeten beginnen? Schroom dan niet om eens contact met ons op te nemen. Wij hebben ons jarenlang gespecialiseerd in recruitmentwebsites die werken en hebben diverse professionele en kundige partners waarmee we koppelen, die graag jouw sparringspartner willen zijn.
Denk bijvoorbeeld aan OTYS partners als Stuurlui, Rankdata, GetNoticed of Booston. Klaar voor een nieuwe stap? Neem dan eens een kijkje bij al onze weboplossingen.